Low Fidelity Wireframe Tool for Prototyping Websites and Apps Octopus.do
LowFidelity and HighFidelity Prototypes in Figma Baraja Coding
Low fidelity wireframes are wireframes with a low level of detail. They're often used to ensure that the initial layout, color scheme, and overall design of a website or app are on point. They are helpful to test out ideas and help you see if your designs are practical and make sense. Low fidelity wireframes are often used as a fast way to.

Low vs high fidelity prototypes a complete break down Justinmind
Low-fidelity prototyping is a quick and easy way to translate high-level design concepts into tangible and testable artifacts. The first and most important role of low-fidelity prototypes is to check and test functionality rather than the visual appearance of the product. In this 1-hour long project-based course, you will learn how to create a.

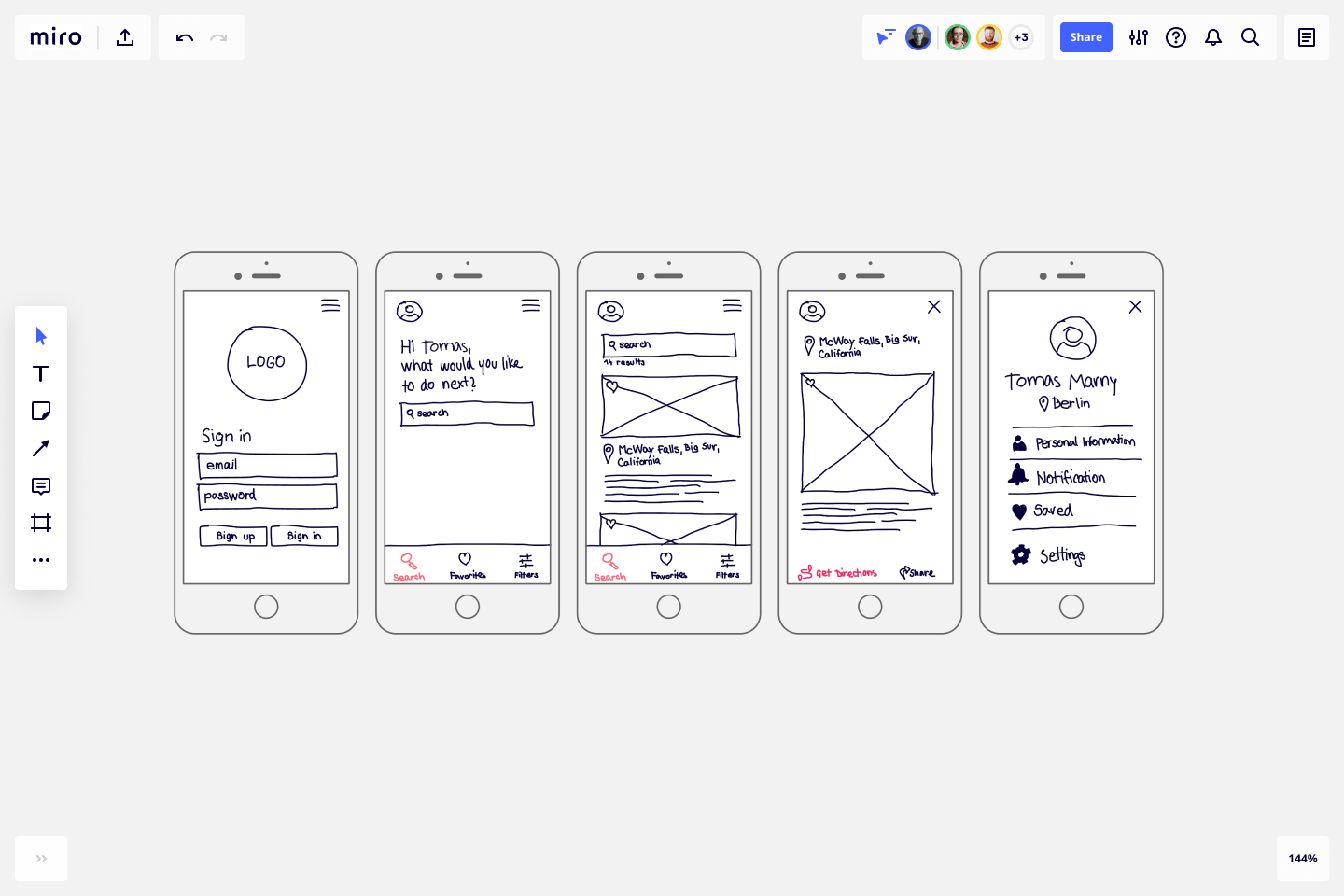
Low Fidelity Prototype Template & Example for Teams Miro
Transition from wireframes to low-fidelity prototypes. Create paper prototypes, learn from Figma about how to use their tool to create digital prototypes, an.

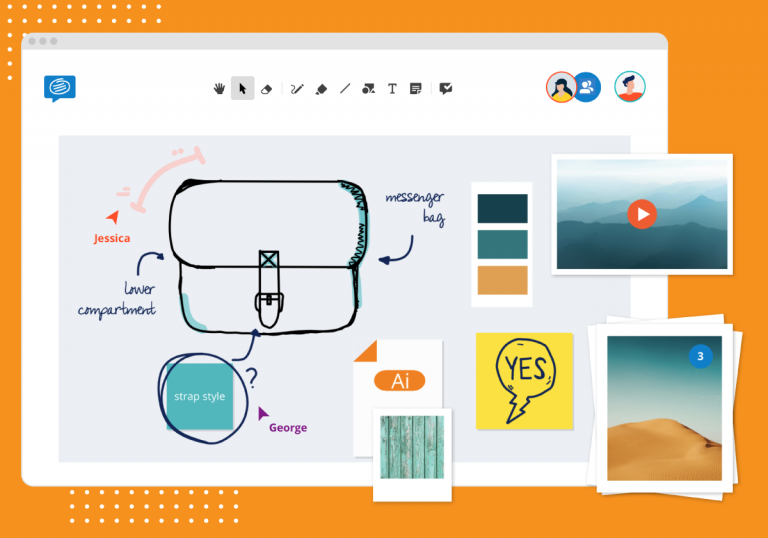
Free Lowfidelity prototyping made simple Conceptboard
High fidelity prototypes, as the name suggests, go into a much greater level of detail than do their low-fidelity cousins. In fact, high fidelity prototypes are as close as you can get to the final product. They typically feature the same screen flows and IA that the low fidelity version had, but with extra detail and perhaps even more screens.

updated lowfidelity prototype Figma Community
Low-fidelity prototyping is becoming more popular because of the rise in design thinking and lean start-up methodologies. This includes early validation and minimum viable product solutions that teams iterate on. Not to mention the increase in the collaborative and responsive approach of user-centered design.

Lowfidelity vs. highfidelity prototyping by ⌘⌥ Rafael Barbosa Medium
22 Low-Fidelity Web & Mobile Prototyping Examples. Low-fidelity prototyping can be really useful because it helps an iterative, customer-focused approach rather than one where the Great Designer comes up with something directly from his brain. It has several advantages like get better and more honest feedback, it's great for A/B testing and.

Why Product Designers Love Rapid Prototyping
Low-fidelity prototyping is part of the product design and development process. It involves creating early versions of a product or design using inexpensive and quick methods. These prototypes are often rough and basic, and are used to test and evaluate ideas before committing to a more detailed and polished design.

Low Fidelity Prototype Figma Community
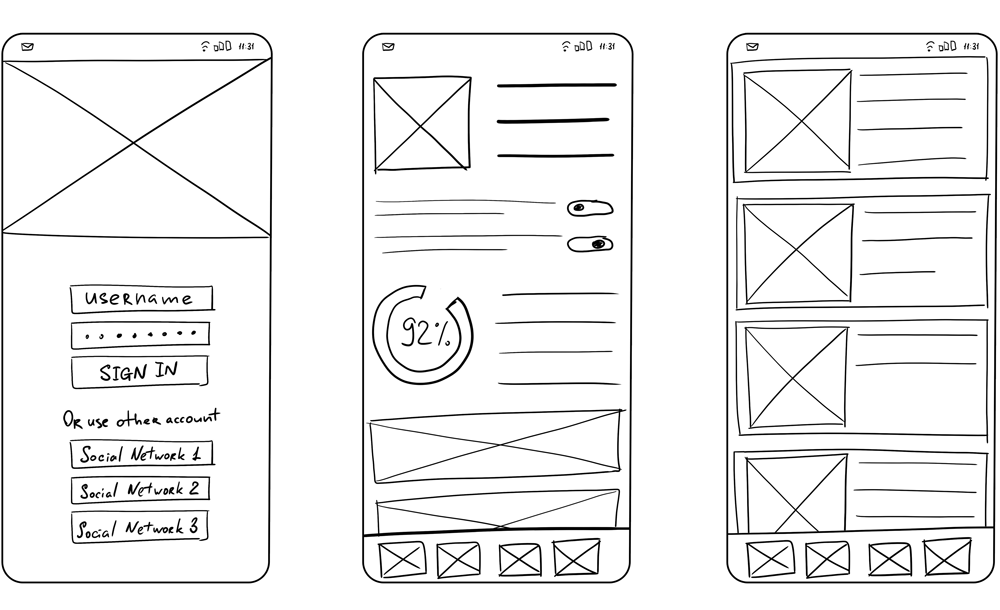
Low-fidelity prototypes, for example, are simple and low-tech concepts. All you need to get started is a pen and paper. The goal is to turn your ideas into testable artifacts that you can then use to collect and analyze feedback in the early stages. On the other hand, high-fidelity prototypes are highly functional and interactive.

Codebased prototype testing meaning, value, howto Anima
The low-fidelity prototype - known as low-tech, low-fi or lo-fi prototype, is a semi-finished prototype that focuses on function, structure, process, and provides the simplest framework and elements of a web/app. It's often used to translate design ideas into testable and tangible artifacts for collecting and analyzing the user demands at the.

Low fidelity prototyping The cheapest corrections in design stage ever! Infosec Resources
The specific details and product development process come later. For this reason, low-fidelity prototypes are best for testing broad concepts and validating ideas. Low-fidelity prototypes are also static and tend to be presented as individual screen layouts. Each screen looks like a sketch or wireframe, with simple black-and-white illustrations.

LowFidelity Prototype Template
Low Fidelity Prototypes are quick to make and are low on functionality. They help to make changes very quickly with little effort.We shall discuss 5 Major of.

Guide to LowFidelity Prototyping Tips, Tools, & Examples DevSquad
Penting untuk diingat bahwa Prototype adalah alat yang penting dalam UX Design. Dua jenis utama Prototype, yaitu Low Fidelity (Lo-Fi) dan High Fidelity (Hi-Fi), memiliki peran yang berbeda dalam proses desain. Lo-Fi cocok untuk menguji konsep awal dan mendapatkan umpan balik secepat mungkin, sementara Hi-Fi memberikan gambaran yang lebih akurat.

Low Fidelity Wireframe Tool for Prototyping Websites and Apps Octopus.do
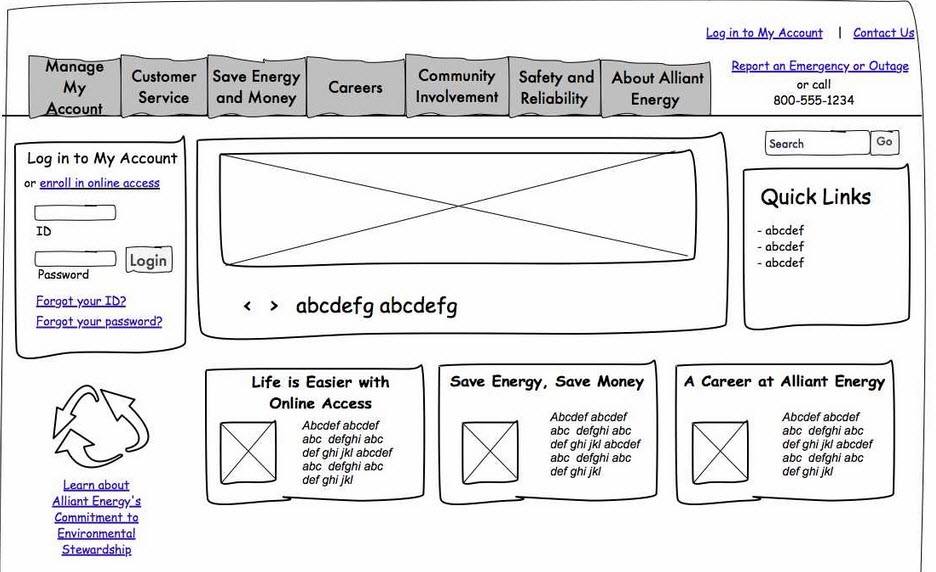
A low-fidelity prototype is a simple diagram of an early-stage design concept. UX design teams use them to quickly test an idea, identify gaps and pitfalls, and discard product designs that don't resonate with users. An important step in the design thinking process, low-fidelity prototyping drives ideation and innovation for basic page layout.
LowFidelity and HighFidelity Prototypes in Figma Baraja Coding
Fidelity can vary in content, visuals, and interactivity. Low fidelity design typically has the basic elements of the final design, while high fidelity looks as close as possible to the final design. In this article, we explore the difference between low and high fidelity so designers know when to use a low fidelity prototype versus when it's.

Low vs high fidelity prototypes a complete break down Justinmind
Low fidelity prototypes meliputi: diagram alur, model kertas, storyboard. Medium Fidelity Prototype: Medium fidelity menunjukkan detail yang lebih besar, dan karena itu biaya sedikit lebih tinggi daripada low fidelity prototypes. Mereka fokus pada penyempurnaan detail halus yang ditetapkan di tahap low fidelity sebelumnya.

What are the Best Prototyping Tools? (2023 Top 10 Compared)
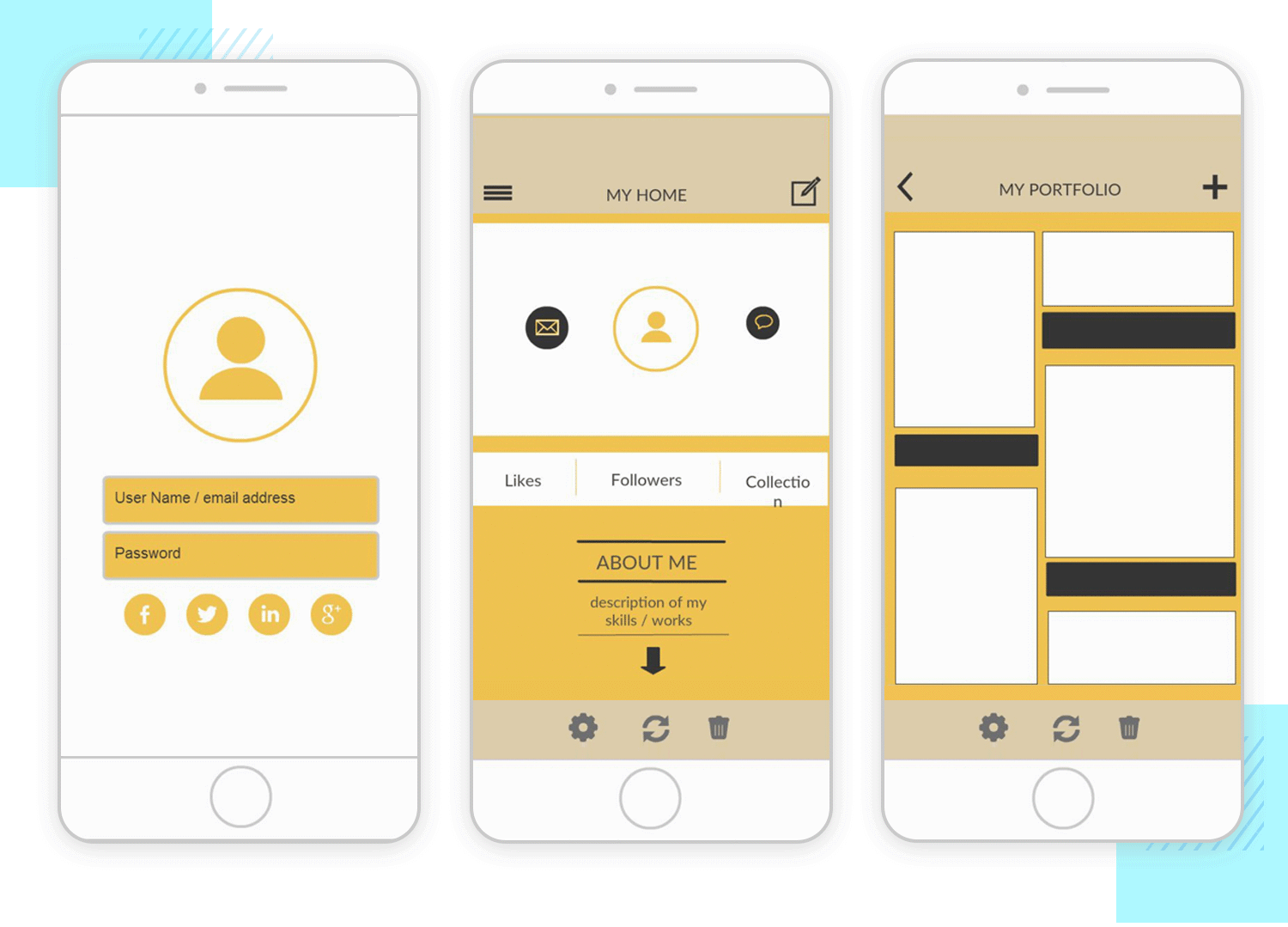
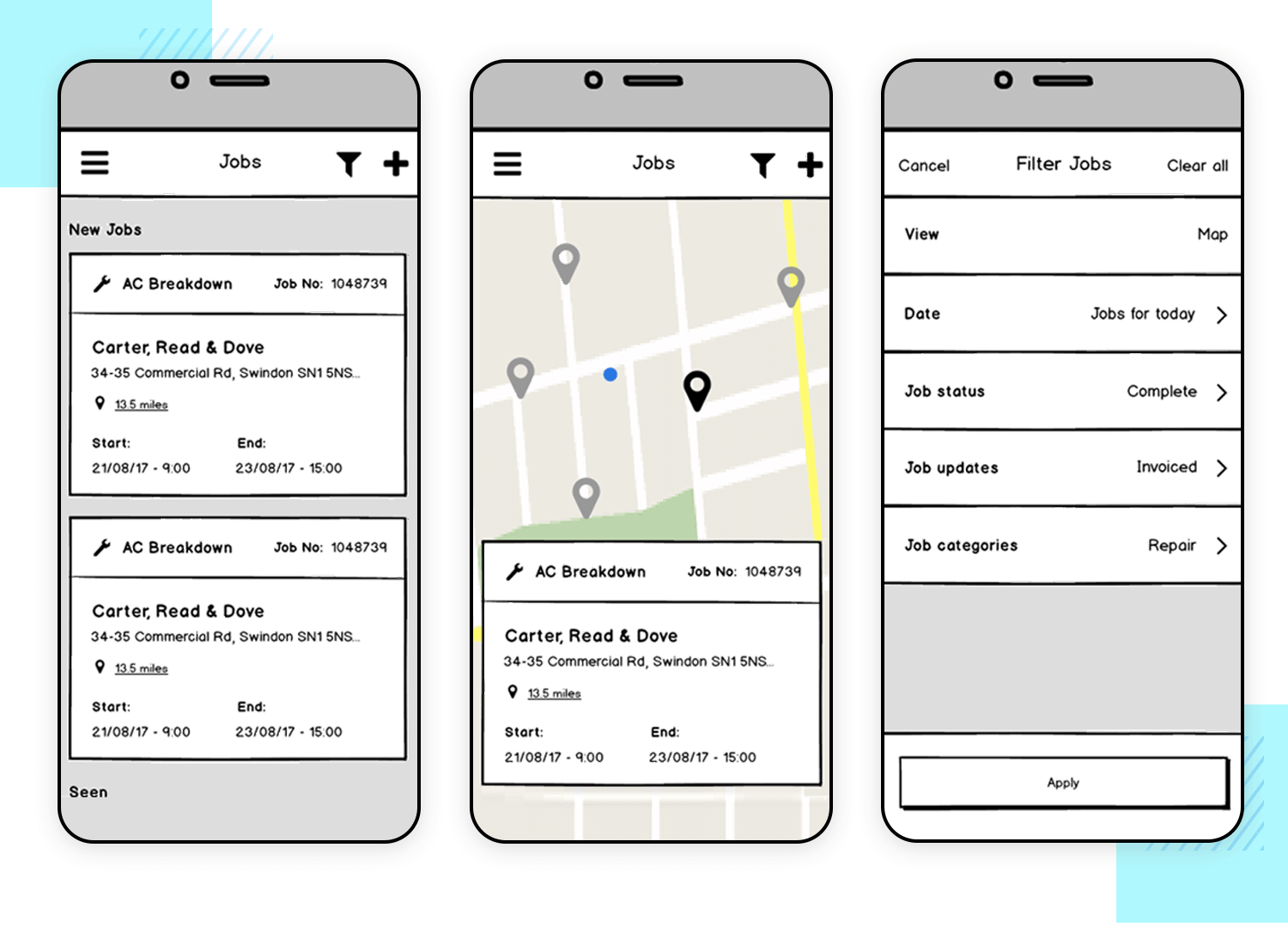
A low-fidelity wireframing kit. This file contains 2 pages of components, one for mobile app components, and one for web components. The components are meant to be used as a resource file, or published in a library for use across files. A low-fidelity wireframing kit. This file contains 2 pages of components, one for mobile app components, and.