React Router

Tutorial v6.18.0 React Router
React Router is a lightweight, fully-featured routing library for the React JavaScript library. It runs on the web, on the server, and on React Native. Learn how to use it with the tutorial, migration guides, and documentation.

React Router Transition How React Router Transition works with Example
Learn how to use React Router v6, a fully-featured routing solution for React apps, with practical examples. Explore different router components, hooks, parameters, and protection strategies.

Learn React Router
React Router DOM is a package that provides bindings for using React Router in web applications. Learn how to get started with React Router, a declarative routing library for React web applications.

React Router Step By Step Tutorial
Create React App doesn't prescribe a specific routing solution, but React Router is the most popular one. To add it, run: npm install --save react-router-dom. Alternatively you may use yarn: yarn add react-router-dom. To try it, delete all the code in src/App.js and replace it with any of the examples on its website.

Undertanding ReactJS Router with example on the client side
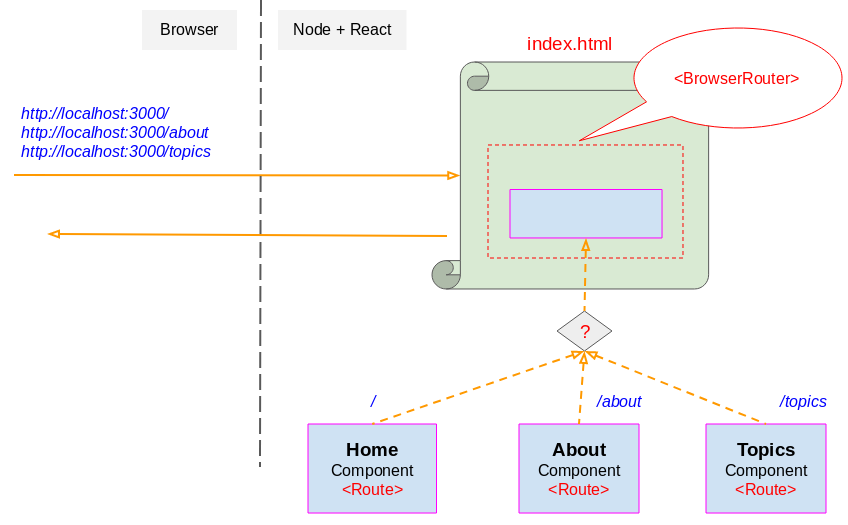
How to Set Up React Router. The first thing to do after installation is complete is to make React Router available anywhere in your app. To do this, open the index.js file in the src folder and import BrowserRouter from react-router-dom and then wrap the root component (the App component) in it. This is what the index.js looked like initially:

Crea rutas con React Router en React EDteam
React Router is a collection of navigational components that compose declaratively with your application. It works wherever React is rendering, whether you want to have bookmarkable URLs for your web app or a composable way to navigate in React Native.

React Router vs. React Router DOM Syncfusion Blogs
React Router is the de facto standard routing library for React. When you need to navigate through a React application with multiple views, you'll need a router to manage the URLs. React Router.

[react] reactrouterdom v6 사용해보기
Learn how to use React Router, a third-party library for routing in React apps. This tutorial covers everything from setting up the project, rendering routes, passing parameters, navigating programmatically, redirecting, guarding routes, and using router hooks.

React router dom docs ezamela

React Router Easy tutorial to add to your React app
Learn how to use React Router, a standard library for routing in React, to navigate between different components in a multi-page application. See the steps to create a simple React project and install React Router, and the main components and syntax of React Router.

React Router
React Router is the core package for both react-router-dom and react-router-native, which provide routing functionality for React applications. Learn how to use react-router in your project with npm, and see the latest version, keywords, and dependencies.

Basics of the React Router
Learn how to use React Router to create page routing in your React application. Follow the steps to install, configure, and use React Router components such as , , and .

What is React Router A Complete Guide [Updated 2023]
Setup the project. Create a new React project by running the following command. yarn create react-app react-router-demo. I'll be using yarn to install the dependencies, but you can use npm as well. Next, let's install react-router-dom. yarn add react-router-dom.

React Router Cheat Sheet & Reference
Learn how to use React Router, a popular routing framework for React, to create and navigate between different URLs in your web application. This tutorial covers how to install, configure, and use React Router components, hooks, and dynamic routes.

ReactRouter详解_react routerCSDN博客
Learn once, Route Anywhere

Understanding React Router with a Simple Blog Application
React Router is the most popular 3rd party library for React routing. Learn how to use its declarative and composable API to create and navigate routes, handle URL parameters, query strings, and more.